
What is A11y?
A11y stands for "Accessibility", where the number 11 represents the number of letters between the initial letter "A" and the final letter "y". This term refers to the practices and principles that ensure digital products, services and environments are accessible and usable for people with a wide range of abilities - including those with visual impairments, hearing impairments, motor impairments and cognitive impairments.
Advantages of A11y
Expanded reach: Accessible websites and applications reach a broader audience, including the more than 1 billion people worldwide with disabilities.
Improved usability: A11y practices improve usability for all users, not just those with disabilities.
Legal compliance: Compliance with international guidelines and laws on digital accessibility avoids legal risks.
Positive brand perception: Companies that prioritise accessibility are perceived as socially responsible and inclusive.
How do you implement A11y?
The implementation of A11y starts with a basic understanding of the Web Content Accessibility Guidelines (WCAG). Firstly, it is important to evaluate the current accessibility of your digital products. Accessibility assessment tools and checklists can be helpful here. Another step is the formation and training of the team. All members of the development team should understand the importance of A11y and know how to implement it. It is also crucial to integrate A11y into the development process from the beginning and not as an afterthought. In addition, A11y should be viewed as an ongoing process that requires regular reviews and adjustments to incorporate new best practices and guidelines.
Can A11y increase development costs?
While the implementation of A11y practices may require additional resources initially, it will result in long-term savings through extended reach, improved usability and avoidance of legal risks.
Why is accessibility important?
Accessibility is not only a matter of social justice; it is also a legal requirement in many countries. By implementing A11y standards, organisations and developers can extend their reach, improve user satisfaction and achieve positive social impact.
What are the WCAG?
The Web Content Accessibility Guidelines (WCAG) are part of the A11y initiatives developed by the W3C (World Wide Web Consortium). They provide comprehensive guidelines for the design of web content that is accessible to people with a wide range of disabilities.
How can I test the accessibility of my website?
There are numerous accessibility testing tools and resources available, including automated testing tools, browser extensions and checklists to help identify and resolve common accessibility issues.
What does A11y mean?
A11y is short for "accessibility". It is a numeronym in which 11 stands for the number of letters between "A" and "Y". This notation is often used in software development, similar to i18n for internationalisation.
What is A11y compliance?
A11y compliance means adhering to accessibility standards and guidelines to make digital content accessible to all users, regardless of their abilities or limitations. This includes technical and design aspects of digital accessibility.
How is A11y pronounced?
A11y can be pronounced in different ways: "A-one-one-Y", "A-elf-Y" or "Access-ibility". In German-speaking countries, the pronunciation "A-elf-Y" is the most common, although the full term "Barrierefreiheit" is often used in professional communication.
What are the four basic principles of digital accessibility?
The Web Content Accessibility Guidelines (WCAG) define four central principles: Perceivability (perceivable), operability (operable), comprehensibility (understandable) and robustness (robust). These principles form the POUR model and are fundamental to accessible web design.
What role does A11y play in web development?
A11y in web development refers to the design and development of websites that can be used by all people. This includes supporting assistive technologies such as screen readers and ensuring accessibility via different input methods.
What is the difference between WCAG and national accessibility laws?
While the WCAG are international guidelines, national laws such as the BITV 2.0 are legally binding in Germany. The WCAG serve as the technical basis for these laws, with national regulations often imposing additional or specific requirements.
What aspects does accessible web design include?
Accessible web design takes three main aspects into account: Complexity (comprehensible structuring), visual design (high-contrast and adaptable) and colour scheme (sufficient contrast and alternative information delivery). These aspects must work together to ensure true accessibility.
How can I test A11y?
Accessibility is checked using a combination of automated tests, manual testing and user tests with people with various disabilities. Special testing tools, screen readers and checklists are used.
What are the most important technical requirements for A11y?
The basic technical requirements include semantic HTML structure, ARIA attributes for dynamic content, sufficient contrast ratios, keyboard operability and alternative texts for non-text content. These requirements are described in detail in the WCAG.
Why is A11y important for companies?
A11y is relevant for companies for several reasons: legal compliance, greater user reach, improved usability for all users and positive visibility through social responsibility. In addition, accessible design can improve SEO performance and enhance the overall user experience.

Reach our specialists for accessible web design
We are here to help you. Together we can master your digital challenges and promote inclusion on the Internet. Let us make your projects successful with accessible web design.
Images of A11Y from Google search and social media
Thanks to the attentive community for contributing to this important topic.

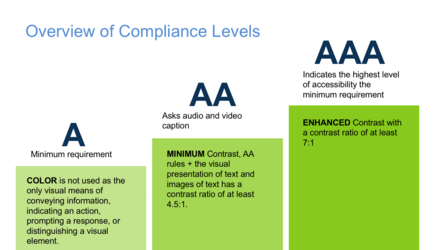
3 farbige Blöcke mit gelisteten Anfordergungen für Compliance-Level A, AA und AAA WCAG Standard als aufsteigende Treppe

Die Wörter "Understanding Accessibility" mit Verlauf im Hintergrund

Auflistung Alt Text, Captions/Transcripts, High Contrast, Format Headings, Clear Language als 5 Tipps Instagram Post

GitHub Repository von bluehalo mit dem Projekt a11y-standards

Instagram Post "Web-Zugänglichkeit bedeutet, dass Menschen mit Behinderungen Webseiten und Tools gleichberechtigt wahrnehmen, verstehen, navigieren und mit ihnen interagieren können. Es bedeutet auch, dass sie ohne Barrieren gleichberechtigt beitragen können."

