
Inhaltsverzeichnis
Was ist A11y?
A11y steht für „Accessibility“ (Barrierefreiheit), wobei die Zahl 11 die Anzahl der Buchstaben zwischen dem Anfangsbuchstaben „A“ und dem Endbuchstaben „y“ repräsentiert. Dieser Begriff bezieht sich auf die Praktiken und Prinzipien, die sicherstellen, dass digitale Produkte, Dienstleistungen und Umgebungen für Menschen mit einer Vielzahl von Fähigkeiten zugänglich und nutzbar sind – einschließlich derer mit Sehbehinderungen, Hörbehinderungen, motorischen Einschränkungen und kognitiven Beeinträchtigungen.
Vorteile von A11y
Erweiterte Reichweite: Zugängliche Websites und Anwendungen erreichen eine breitere Zielgruppe, einschließlich der über 1 Milliarde Menschen weltweit mit Behinderungen.
Verbesserte Usability: A11y-Praktiken verbessern die Nutzbarkeit für alle User, nicht nur für diejenigen mit Behinderungen.
Rechtliche Konformität: Einhaltung internationaler Richtlinien und Gesetze zur digitalen Barrierefreiheit vermeidet rechtliche Risiken.
Positive Markenwahrnehmung: Unternehmen, die Wert auf Barrierefreiheit legen, werden als sozial verantwortlich und inklusiv wahrgenommen.
Die Bedeutung von A11Y
In unserer zunehmend digitalisierten Gesellschaft spielt A11Y eine entscheidende Rolle. Es geht darum, sicherzustellen, dass jeder Mensch, unabhängig von körperlichen oder kognitiven Einschränkungen, das Internet und digitale Technologien nutzen kann. Dies ist nicht nur eine ethische Verpflichtung, sondern in vielen Ländern auch eine gesetzliche Anforderung.
Barrierefreiheit im digitalen Raum bedeutet, dass Websites, Apps und andere digitale Produkte so gestaltet sind, dass sie von Menschen mit verschiedenen Behinderungen genutzt werden können.
Dies umfasst unter anderem:
Sehbehinderungen oder Blindheit
Hörbehinderungen oder Taubheit
Motorische Einschränkungen
Kognitive Beeinträchtigungen
Sprachbehinderungen
Durch die Implementierung von A11Y-Praktiken profitieren nicht nur Menschen mit Behinderungen, sondern alle Nutzer. Eine barrierefreie Website ist oft besser strukturiert, leichter zu navigieren und bietet eine verbesserte Benutzererfahrung für alle.
Praktische Umsetzung von A11Y
Um A11Y in der Praxis umzusetzen, gibt es verschiedene Techniken und Best Practices:
Semantisches HTML
Die Verwendung von semantischem HTML ist grundlegend für A11Y. Es hilft, die Struktur und Bedeutung des Inhalts zu vermitteln. Beispiele sind:
<header>, <nav>, <main>, <article>, <aside>, <footer>
Diese Tags geben Screenreadern und anderen assistiven Technologien wichtige Informationen über die Struktur der Seite.
Alternativer Text für Bilder
Jedes Bild sollte mit einem beschreibenden alternativen Text versehen sein:
<img src="katze.jpg" alt="Eine getigerte Katze sitzt auf einem Fensterbrett und schaut nach draußen">
Tastaturfreundliche Navigation
Alle interaktiven Elemente müssen mit der Tastatur bedienbar sein.
Dies beinhaltet:
Verwendung von tabindex für eine logische Tabulatorreihenfolge
Sichtbare Fokus-Indikatoren für alle interaktiven Elemente
Möglichkeit, Dropdown-Menüs und andere komplexe Komponenten mit der Tastatur zu bedienen
Farbkontrast
Ein ausreichender Farbkontrast zwischen Text und Hintergrund ist entscheidend für die Lesbarkeit. Die WCAG empfiehlt ein Kontrastverhältnis von mindestens 4,5:1 für normalen Text und 3:1 für großen Text.
Responsive Design
Barrierefreies Design muss responsiv sein und auf verschiedenen Geräten und Bildschirmgrößen funktionieren. Dies beinhaltet:
Flexible Layouts
Anpassbare Textgrößen
Touch-freundliche Ziele für mobile Geräte
Multimedia-Inhalte
Für Audio- und Videoinhalte sollten Alternativen bereitgestellt werden:
Untertitel für Videos
Transkripte für Audio-Inhalte
Audiobeschreibungen für wichtige visuelle Informationen in Videos
Testen und Validieren
Die Überprüfung der Barrierefreiheit ist ein kontinuierlicher Prozess. Hier sind einige Methoden:
Automatisierte Tests: Tools wie WAVE, axe oder Lighthouse können viele A11Y-Probleme identifizieren.
Manuelle Tests: Überprüfen Sie Ihre Website mit verschiedenen Browsern und assistiven Technologien wie Screenreadern.
Nutzertests: Arbeiten Sie mit Menschen mit verschiedenen Behinderungen zusammen, um reale Nutzungserfahrungen zu sammeln.
A11Y als kontinuierlicher Prozess
Barrierefreiheit ist kein einmaliges Projekt, sondern ein fortlaufender Prozess. Technologien und Standards entwickeln sich ständig weiter, und es ist wichtig, auf dem Laufenden zu bleiben und kontinuierlich Verbesserungen vorzunehmen.
Fazit A11Y
A11Y ist nicht nur eine technische Anforderung, sondern eine ethische Verpflichtung. Indem wir uns für digitale Barrierefreiheit einsetzen, schaffen wir eine inklusivere Welt, in der jeder Mensch gleichberechtigt am digitalen Leben teilhaben kann. Lassen Sie uns gemeinsam daran arbeiten, das Internet zu einem Ort zu machen, der wirklich für alle zugänglich ist.
Wir hoffen, dass diese umfassende Ressource Ihnen hilft, A11Y besser zu verstehen und in Ihre digitalen Projekte zu integrieren. Gemeinsam können wir eine barrierefreie digitale Zukunft gestalten.
Häufig gestellte Fragen (FAQ)
Wie implementiert man A11y?
Die Implementierung von A11y beginnt mit einem grundlegenden Verständnis der Web Content Accessibility Guidelines (WCAG). Zunächst ist es wichtig, die aktuelle Zugänglichkeit Ihrer digitalen Produkte zu evaluieren. Hierbei können Tools und Checklisten zur Bewertung der Zugänglichkeit hilfreich sein. Ein weiterer Schritt ist die Bildung und Schulung des Teams. Alle Mitglieder des Entwicklungsteams sollten die Bedeutung von A11y verstehen und wissen, wie es umgesetzt wird. Es ist ebenfalls entscheidend, A11y von Anfang an in den Entwicklungsprozess zu integrieren und nicht als nachträglichen Zusatz zu betrachten. Darüber hinaus sollte A11y als fortlaufender Prozess betrachtet werden, der regelmäßige Überprüfungen und Anpassungen erfordert, um neue Best Practices und Richtlinien zu integrieren.
Kann A11y die Entwicklungskosten erhöhen?
Während die Implementierung von A11y-Praktiken anfänglich zusätzliche Ressourcen erfordern kann, führt sie langfristig zu Einsparungen durch erweiterte Reichweite, verbesserte Usability und Vermeidung rechtlicher Risiken.
Warum ist Barrierefreiheit wichtig?
Barrierefreiheit ist nicht nur eine Frage der sozialen Gerechtigkeit; sie ist auch gesetzlich vorgeschrieben in vielen Ländern. Durch die Implementierung von A11y-Standards können Unternehmen und Entwickler ihre Reichweite vergrößern, die Nutzerzufriedenheit verbessern und positive soziale Auswirkungen erzielen.
Was sind die WCAG?
Die Web Content Accessibility Guidelines (WCAG) sind ein Teil der A11y-Initiativen, die von der W3C (World Wide Web Consortium) entwickelt wurden. Sie bieten einen umfassenden Leitfaden für die Gestaltung von Webinhalten, die für Menschen mit unterschiedlichsten Behinderungen zugänglich sind.
Wie kann ich die Zugänglichkeit meiner Website testen?
Es gibt zahlreiche Tools und Ressourcen für die Zugänglichkeitsprüfung, darunter automatisierte Testwerkzeuge, Browser-Erweiterungen und Checklisten, die helfen, häufige Zugänglichkeitsprobleme zu identifizieren und zu beheben.
Was bedeutet A11y?
A11y ist die Kurzform für "Accessibility" (Barrierefreiheit). Es handelt sich um ein Numeronym, bei dem die 11 für die Anzahl der Buchstaben zwischen "A" und "Y" steht. Diese Schreibweise wird häufig in der Softwareentwicklung verwendet, ähnlich wie i18n für Internationalisierung.
Was ist A11y-Konformität?
A11y-Konformität bedeutet die Einhaltung von Barrierefreiheitsstandards und -richtlinien, um digitale Inhalte für alle Nutzer zugänglich zu machen, unabhängig von deren Fähigkeiten oder Einschränkungen. Dies umfasst technische und gestalterische Aspekte der digitalen Barrierefreiheit.
Wie wird A11y ausgesprochen?
A11y kann auf verschiedene Weisen ausgesprochen werden: "A-eins-eins-Y", "A-elf-Y" oder auch "Access-ibility". Im deutschsprachigen Raum ist die Aussprache "A-elf-Y" am gebräuchlichsten, wobei in der professionellen Kommunikation oft der vollständige Begriff "Barrierefreiheit" verwendet wird.
Was sind die vier Grundprinzipien der digitalen Barrierefreiheit?
Die Web Content Accessibility Guidelines (WCAG) definieren vier zentrale Prinzipien: Wahrnehmbarkeit (perceivable), Bedienbarkeit (operable), Verständlichkeit (understandable) und Robustheit (robust). Diese Prinzipien bilden das POUR-Modell und sind grundlegend für barrierefreies Webdesign.
Welche Rolle spielt A11y bei der Webentwicklung?
A11y in der Webentwicklung bezeichnet die Gestaltung und Entwicklung von Websites, die von allen Menschen genutzt werden können. Dies beinhaltet die Unterstützung von assistiven Technologien wie Screenreadern und die Gewährleistung der Zugänglichkeit über verschiedene Eingabemethoden.
Was ist der Unterschied zwischen WCAG und nationalen Barrierefreiheitsgesetzen?
Während die WCAG internationale Richtlinien darstellen, sind nationale Gesetze wie die BITV 2.0 in Deutschland rechtlich bindend. Die WCAG dienen als technische Grundlage für diese Gesetze, wobei nationale Regelungen oft zusätzliche oder spezifische Anforderungen stellen.
Welche Aspekte umfasst barrierefreies Webdesign?
Barrierefreies Webdesign berücksichtigt drei Hauptaspekte: Komplexität (verständliche Strukturierung), visuelle Gestaltung (kontrastreich und anpassbar) und Farbgebung (ausreichende Kontraste und alternative Informationsvermittlung). Diese Aspekte müssen zusammenspielen, um echte Barrierefreiheit zu gewährleisten.
Wie kann man A11y testen?
Die Überprüfung der Barrierefreiheit erfolgt durch eine Kombination aus automatisierten Tests, manueller Prüfung und Nutzertests mit Menschen mit verschiedenen Einschränkungen. Dabei kommen spezielle Prüfwerkzeuge, Screenreader und Checklisten zum Einsatz.
Was sind die wichtigsten technischen Anforderungen für A11y?
Zu den grundlegenden technischen Anforderungen gehören semantische HTML-Struktur, ARIA-Attribute für dynamische Inhalte, ausreichende Kontrastverhältnisse, Tastaturbedienbarkeit und alternative Texte für Nicht-Text-Inhalte. Diese Anforderungen sind in den WCAG detailliert beschrieben.
Warum ist A11y für Unternehmen wichtig?
A11y ist für Unternehmen aus mehreren Gründen relevant: rechtliche Compliance, größere Nutzerreichweite, verbesserte Benutzerfreundlichkeit für alle Nutzer und positive Außenwirkung durch soziale Verantwortung. Zudem kann barrierefreies Design die SEO-Performance verbessern und die allgemeine Nutzererfahrung steigern.

Erreichen Sie unsere Spezialisten zu barrierefreien Webdesign
Wir sind hier, um Ihnen zu helfen. Gemeinsam meistern wir Ihre digitalen Herausforderungen und fördern die Inklusion im Internet. Lassen Sie uns Ihre Projekte mit barrierefreiem Webdesign erfolgreich machen.
Bilder zu A11Y aus der Google Suche und Social Media
Danke an die aufmerksame Community zu diesem wichtigen Thema beizutragen.

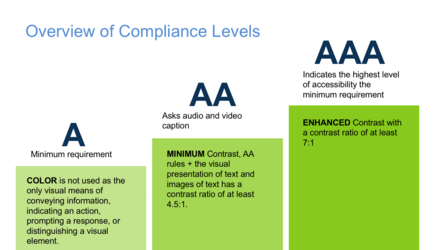
3 farbige Blöcke mit gelisteten Anfordergungen für Compliance-Level A, AA und AAA WCAG Standard als aufsteigende Treppe

Die Wörter "Understanding Accessibility" mit Verlauf im Hintergrund

Auflistung Alt Text, Captions/Transcripts, High Contrast, Format Headings, Clear Language als 5 Tipps Instagram Post

GitHub Repository von bluehalo mit dem Projekt a11y-standards

Instagram Post "Web-Zugänglichkeit bedeutet, dass Menschen mit Behinderungen Webseiten und Tools gleichberechtigt wahrnehmen, verstehen, navigieren und mit ihnen interagieren können. Es bedeutet auch, dass sie ohne Barrieren gleichberechtigt beitragen können."

