Inhaltsverzeichnis
Einleitung BackstopJS
BackstopJS ist ein leistungsstarkes Open-Source-Tool für automatisierte visuelle Regressionstests von Webapplikationen. Es ermöglicht Entwicklern, visuelle Änderungen in ihren Webanwendungen über die Zeit zu verfolgen und zu vergleichen, indem es Screenshots erstellt und analysiert.
Installation und Einrichtung von BackstopJS
Installieren Sie BackstopJS global über npm:
npm install -g backstopjs
Für eine lokale Installation in Ihrem Projekt:
npm install --save-dev backstopjs
Initialisieren Sie ein neues BackstopJS-Projekt:
backstop init
Konfiguration und Anpassung von BackstopJS
Die Flexibilität von BackstopJS ermöglicht eine detaillierte Anpassung an die Bedürfnisse Ihres Projekts. Hier sind einige fortgeschrittene Konfigurationsmöglichkeiten und Anpassungen:
Viewport-Definitionen
Definieren Sie mehrere Viewports für responsive Tests:
"viewports": [
{
"label": "phone",
"width": 320,
"height": 480
},
{
"label": "tablet",
"width": 1024,
"height": 768
},
{
"label": "desktop",
"width": 1920,
"height": 1080
}
]
Szenario-Optionen
Konfigurieren Sie detaillierte Szenarien:
"scenarios": [
{
"label": "Homepage mit Interaktion",
"url": "https://example.com",
"delay": 500,
"clickSelectors": [
".menu-toggle",
".submenu-item"
],
"hoverSelector": ".hover-effect",
"postInteractionWait": 1000,
"selectors": [
"header",
"main",
"footer"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1
}
]
Benutzerdefinierte Skripte
Erstellen Sie benutzerdefinierte Skripte für komplexe Interaktionen:
// onBefore.js
module.exports = async (page, scenario, vp) => {
await page.evaluate(() => {
// Deaktivieren von Animationen
document.body.classList.add('no-animations');
});
};
// onReady.js
module.exports = async (page, scenario, vp) => {
await page.evaluate(() => {
// Benutzerdefinierte Logik nach dem Laden der Seite
});
};
Engine-Optionen
Konfigurieren Sie die verwendete Engine (z.B. Puppeteer):
"engineOptions": {
"args": ["--no-sandbox"],
"ignoreHTTPSErrors": true,
"headless": true
}
Report-Anpassungen
Passen Sie die Berichterstellung an:
"report": ["browser", "CI"],
"compareOptions": {
"output": {
"errorColor": {
"red": 255,
"green": 0,
"blue": 255
},
"errorType": "movement",
"largeImageThreshold": 1200,
"useCrossOrigin": false,
"outputDiff": true
},
"scaleToSameSize": true,
"ignore": "antialiasing"
}
Umgebungsvariablen
Nutzen Sie Umgebungsvariablen für flexible Konfigurationen:
"scenarios": [
{
"label": "Dynamische URL",
"url": "${TEST_URL}",
"readySelector": "#content"
}
]
Setzen Sie die Umgebungsvariable beim Ausführen:
TEST_URL=https://staging.example.com backstop test
Erweiterte Selektoren
Verwenden Sie CSS- und XPath-Selektoren für präzise Tests:
"scenarios": [
{
"label": "Komplexe Selektoren",
"url": "https://example.com",
"selectors": [
"document",
{"selector": "//button[contains(@class, 'submit')]", "type": "xpath"},
{"selector": ".dynamic-content", "type": "css"}
]
}
]
Datei-Vergleiche
Konfigurieren Sie den Vergleich von Dateien statt URLs:
"scenarios": [
{
"label": "Lokale HTML-Datei",
"url": "file:///path/to/local/file.html",
"referenceUrl": "file:///path/to/reference/file.html"
}
]
Debugging-Optionen
Aktivieren Sie Debug-Optionen für detailliertere Informationen:
"debug": true,
"debugWindow": true
Benutzerdefinierte Vergleichsmethoden
Implementieren Sie benutzerdefinierte Vergleichslogik:
// customCompare.js
module.exports = async function(page, scenario, viewport, isReference, browserContext) {
// Benutzerdefinierte Vergleichslogik hier
return { misMatchPercentage: 0 }; // Beispielrückgabe
};
Verwenden Sie die benutzerdefinierte Vergleichsmethode in der Konfiguration:
"scenarios": [
{
"label": "Benutzerdefinierter Vergleich",
"url": "https://example.com",
"customCompare": "customCompare.js"
}
]
Diese erweiterten Konfigurationsoptionen und Anpassungen ermöglichen es Ihnen, BackstopJS präzise auf die Anforderungen Ihres Projekts abzustimmen. Experimentieren Sie mit diesen Einstellungen, um die effektivsten visuellen Regressionstests für Ihre Webanwendung zu erstellen.
Verwendung von BackstopJS
Grundlegende Befehle
1. Tests durchführen:
backstop test
2. Referenz-Screenshots aktualisieren:
backstop approve
3. Bericht anzeigen
backstop openReport
Integration in CI/CD-Pipelines
BackstopJS lässt sich leicht in CI/CD-Pipelines integrieren. Hier ein Beispiel für GitLab CI:
visual_regression_tests:
image: node:latest
stage: test
script:
- npm install -g backstopjs
- backstop test
artifacts:
paths:
- backstop_data
Tipps und Best Practices BackstopJS
- Beginnen Sie mit wenigen, kritischen Szenarien und erweitern Sie schrittweise.
- Verwenden Sie aussagekräftige Labels für Ihre Szenarien.
- Passen Sie den
misMatchThresholdan, um falsch-positive Ergebnisse zu reduzieren. - Nutzen Sie Docker für konsistente Ergebnisse über verschiedene Umgebungen hinweg.
- Überprüfen Sie regelmäßig Ihre Referenz-Screenshots und aktualisieren Sie sie bei beabsichtigten Änderungen.

Erreichen Sie unsere PHP Consultant Spezialisten
Wir sind Experten für PHP und helfen Ihnen, Ihre digitalen Herausforderungen zu meistern. Unser erfahrenes Team unterstützt Sie bei PHP Updates, PHP Refactoring und berät Sie remote zu allen Fragen rund um PHP. Mit unseren vollautomatischen CI/CD Deployments und einer robusten Docker-Infrastruktur bringen wir Ihre PHP-Projekte auf das nächste Level. Vertrauen Sie auf unsere Expertise für zuverlässige und skalierbare PHP-Lösungen.
Häufig gestellte Fragen (FAQ)
Wie behandelt BackstopJS dynamische Inhalte?
Verwenden Sie readySelector, readyEvent oder delay, um sicherzustellen, dass dynamische Inhalte geladen sind, bevor Screenshots erstellt werden.
Kann ich BackstopJS mit verschiedenen Browsern verwenden?
Ja, BackstopJS unterstützt verschiedene Engines wie Puppeteer, Playwright und Chromy.
Wie kann ich bestimmte Bereiche vom Vergleich ausschließen?
Verwenden Sie hideSelectors oder removeSelectors in Ihren Szenario-Konfigurationen.
Unterstützt BackstopJS responsive Designs?
Ja, Sie können mehrere Viewports in Ihrer Konfiguration definieren, um responsive Designs zu testen.
Wie gehe ich mit Animationen um?
Verwenden Sie postInteractionWait oder benutzerdefinierte Skripte, um Animationen abzuwarten oder zu deaktivieren.
Kann ich BackstopJS in meine bestehenden Tests integrieren?
Ja, BackstopJS kann als npm-Modul in Ihre bestehenden Node.js-Tests integriert werden.
Wie behandle ich Seiten, die eine Authentifizierung erfordern?
Verwenden Sie benutzerdefinierte Skripte oder die cookiePath-Option, um Authentifizierungsdaten zu setzen.
Kann ich BackstopJS für A/B-Tests verwenden?
Ja, Sie können verschiedene Szenarien für A- und B-Varianten definieren und vergleichen.
Wie optimiere ich die Leistung bei vielen Szenarien?
Nutzen Sie die Optionen asyncCaptureLimit und asyncCompareLimit, um die Parallelität zu steuern.
Unterstützt BackstopJS das Testen von E-Mails?
Ja, Sie können BackstopJS verwenden, um HTML-E-Mail-Templates zu testen, indem Sie sie als statische HTML-Seiten rendern.
Fazit
BackstopJS ist ein unverzichtbares Werkzeug für Entwickler und QA-Teams, die visuelle Regressionen in ihren Webprojekten frühzeitig erkennen und beheben möchten. Durch die Integration in den Entwicklungsprozess und CI/CD-Pipelines können Sie sicherstellen, dass visuelle Änderungen immer beabsichtigt und konsistent sind. Probieren Sie BackstopJS aus und verbessern Sie die Qualitätssicherung Ihrer Webprojekte noch heute!
Weiterführende Ressourcen
Offizielle Ressourcen
BackstopJS GitHub-Repo: github.com/garris/BackstopJS
BackstopJS-Dokumentation: garris.github.io/BackstopJS
BackstopJS Docker Image: github.com/garris/BackstopJS/docker
Integrationen & Community-Beispiele
BackstopJS mit DDEV: github.com/mmunz/ddev-backstopjs
Visual Regression Testing für Hugo: jameskiefer.com/backstopjs-hugo-ci
BackstopJS in Docker-Containern: docksal.io/backstopjs-docker
BackstopJS Bildergallerie
Tauchen Sie ein in die Welt von BackstopJS, einem leistungsstarken Tool für visuelles Regressionstesten. In unserer Bildergalerie zeigen wir Ihnen, wie BackstopJS Design- und Layoutunterschiede erkennt, indem es Webseiten oder Anwendungen pixelgenau vergleicht.

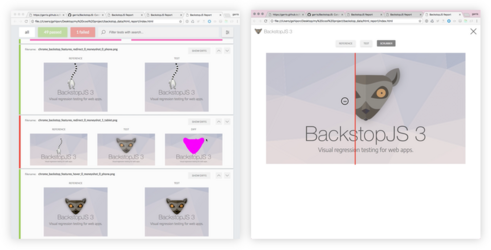
Ein Screenshot zeigt den Testbericht von BackstopJS mit mehreren fehlerhaften Tests. Referenz- und Testbilder werden nebeneinander angezeigt, einschließlich markierter Unterschiede (Diffs).

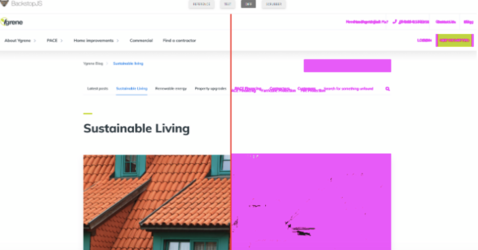
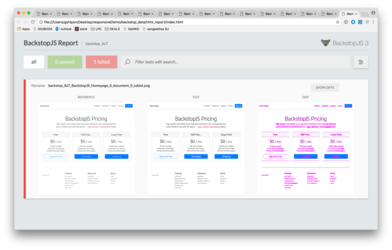
Ein Testbericht von BackstopJS, der die Preisübersichtsseite vergleicht. Links die Referenz, in der Mitte das getestete Bild, und rechts die Unterschiede, markiert in pink. Ein roter Rahmen zeigt einen fehlerhaften Test.

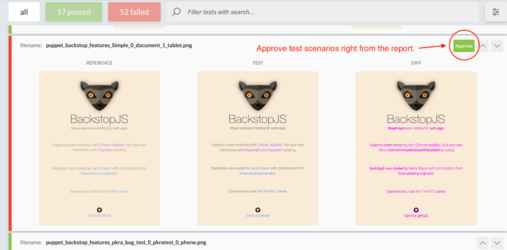
Ein Screenshot eines BackstopJS-Berichts mit 17 erfolgreichen und 52 fehlgeschlagenen Tests. Zu sehen sind Vergleichsbilder mit einer Referenz, einem Test und den Unterschieden (Diff). Ein grüner Button ermöglicht das direkte Genehmigen der Szenarien.