
Farbkontrast-Rechner: WCAG-konforme Farben einfach prüfen
Ein Farbkontrast-Rechner ist ein digitales Werkzeug, das Dir dabei hilft, die Lesbarkeit von Texten und grafischen Elementen auf Webseiten, in Apps oder anderen digitalen Produkten sicherzustellen. Er berechnet das Kontrastverhältnis zwischen zwei Farben – typischerweise einer Vordergrundfarbe (z.B. Textfarbe) und einer Hintergrundfarbe – und prüft, ob dieses Verhältnis den Anforderungen der Web Content Accessibility Guidelines (WCAG) entspricht.
Warum ist ein ausreichender Farbkontrast so wichtig?
Vielleicht fragst Du Dich, warum dem Farbkontrast eine so große Bedeutung beigemessen wird. Ein ausreichender Kontrast zwischen Vorder- und Hintergrundfarben ist fundamental, um digitale Inhalte für alle Nutzergruppen zugänglich zu machen. Besonders Menschen mit verschiedenen Arten von Sehbeeinträchtigungen, wie beispielsweise Farbenblindheit, einer generellen geringen Sehkraft oder altersbedingten visuellen Einschränkungen, profitieren enorm von gut kontrastierenden Farben. Für sie kann ein zu geringer Kontrast bedeuten, dass Texte schwer oder gar nicht lesbar sind und wichtige Informationen verloren gehen.
Doch die Vorteile eines guten Farbkontrastes beschränken sich nicht nur auf Menschen mit Sehbehinderungen. Jeder Nutzer profitiert davon, denn eine klare Abgrenzung von Text und Hintergrund verbessert die allgemeine Lesbarkeit und reduziert die Anstrengung für die Augen. Denk nur einmal an Situationen, in denen Du versuchst, Inhalte auf Deinem Smartphone bei hellem Sonnenlicht zu lesen oder Informationen auf einem kleinen Bildschirm schnell erfassen musst. In all diesen Momenten macht ein starker Kontrast den entscheidenden Unterschied für eine positive Nutzererfahrung (UX). Darüber hinaus ist die Einhaltung von Barrierefreiheitsstandards, wie sie in Deutschland durch die Barrierefreie-Informationstechnik-Verordnung (BITV) auf Basis der WCAG gefordert werden, in vielen Bereichen nicht nur eine Empfehlung, sondern eine rechtliche Verpflichtung.
Wie funktioniert ein Farbkontrast-Rechner im Detail?
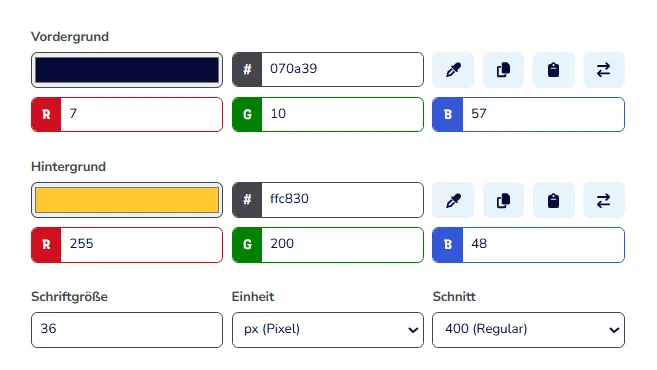
Die Funktionsweise der meisten Farbkontrast-Rechner ist glücklicherweise sehr unkompliziert und benutzerfreundlich gestaltet. In der Regel gibst Du die Farbcodes der zu prüfenden Vorder- und Hintergrundfarbe in die dafür vorgesehenen Felder ein. Am gebräuchlichsten sind hier Hexadezimal-Codes (z.B. #333333 für ein dunkles Grau oder #FFFFFF für Weiß), aber viele Tools akzeptieren auch RGB- (Rot, Grün, Blau) oder HSL-Werte (Farbton, Sättigung, Helligkeit).
Sobald Du die Farben eingegeben hast, berechnet das Tool im Hintergrund das genaue Kontrastverhältnis. Diese Berechnung basiert auf den relativen Leuchtdichtewerten der beiden Farben, einem Maß dafür, wie hell eine Farbe für das menschliche Auge erscheint. Das Ergebnis dieser Berechnung ist eine Zahl, beispielsweise 7.5:1. Anschließend zeigt Dir der Rechner an, ob dieses Verhältnis die Mindestanforderungen der WCAG für verschiedene Konformitätsstufen (meist AA und AAA) und für unterschiedliche Textgrößen (normaler Text vs. großer Text) erfüllt. Viele moderne Kontrastrechner bieten zudem eine direkte visuelle Vorschau der gewählten Farbkombination, sodass Du sofort einen Eindruck von der Wirkung bekommst.
Ein praktisches Beispiel: Der Kontrastrechner von barrierefreies.design
Um Dir die Anwendung zu verdeutlichen, möchten wir Dir ein empfehlenswertes und leicht zugängliches Werkzeug vorstellen: den Kontrastrechner für Farben von barrierefreies.design. Dieses Online-Tool zeichnet sich durch seine intuitive Bedienung und klare Ergebnisdarstellung aus. Du kannst dort Deine Vorder- und Hintergrundfarben mittels Hex-, RGB- oder HSL-Werten definieren. Das Tool liefert Dir umgehend das exakte Kontrastverhältnis und eine leicht verständliche Auswertung gemäß den WCAG 2.1 Kriterien für die Level AA und AAA, sowohl für normale als auch für große Schriftgrößen. Die zusätzliche visuelle Vorschau hilft Dir dabei, die Farbwirkung direkt zu beurteilen. Dieser Rechner ist ein exzellentes Beispiel dafür, wie Du ohne großen Aufwand die Barrierefreiheit Deiner Farbentscheidungen überprüfen und optimieren kannst.
So integrierst Du die Kontrastprüfung erfolgreich in Deinen Arbeitsalltag
Die Nutzung eines Farbkontrast-Rechners sollte kein einmaliger Akt sein, sondern ein fester Bestandteil Deines Design- und Entwicklungsprozesses. Beginne mit der Überprüfung der Farbkontraste so früh wie möglich, idealerweise schon während der ersten Designentwürfe, um spätere, aufwendige Korrekturen zu vermeiden. Denke dabei nicht nur an den Fließtext Deiner Webseite oder App, sondern berücksichtige alle interaktiven und informativen Elemente. Dazu gehören Buttons, Links, Icons, Formularfelder und deren Beschriftungen sowie grafische Elemente, die wichtige Informationen transportieren.
Viele moderne Webbrowser verfügen mittlerweile über integrierte Entwicklertools, die ebenfalls Funktionen zur Kontrastprüfung anbieten und eine gute Ergänzung zu spezialisierten Rechnern darstellen. Und der vielleicht wichtigste Rat: Verlasse Dich niemals ausschließlich auf Deine subjektive Wahrnehmung. Eine Farbkombination, die für Dich persönlich klar und deutlich erscheint, kann für eine andere Person mit einer Sehbeeinträchtigung unlesbar sein. Die objektiven Zahlen und Bewertungen eines Kontrastrechners sind hier Dein verlässlichster Ratgeber.
Indem Du Farbkontrast-Rechner regelmäßig und bewusst einsetzt, leistest Du einen wichtigen Beitrag zur digitalen Inklusion. Es ist ein scheinbar kleines Werkzeug, das jedoch eine enorme positive Wirkung auf die Zugänglichkeit und Nutzerfreundlichkeit Deiner digitalen Produkte für alle Menschen hat.

Erreichen Sie unsere Spezialisten zu barrierefreien Webdesign
Wir sind hier, um Ihnen zu helfen. Gemeinsam meistern wir Ihre digitalen Herausforderungen und fördern die Inklusion im Internet. Lassen Sie uns Ihre Projekte mit barrierefreiem Webdesign erfolgreich machen.
Häufig gestellte Fragen (FAQ) zum Thema Farbkontrast-Rechner
Was genau ist ein Farbkontrast-Rechner?
Ein Farbkontrast-Rechner ist ein digitales Werkzeug, das das Kontrastverhältnis zwischen zwei Farben (üblicherweise Vorder- und Hintergrund) berechnet und prüft, ob dieses Verhältnis den Barrierefreiheitsrichtlinien (WCAG) entspricht, um eine gute Lesbarkeit zu gewährleisten.
Warum sollte ich einen Farbkontrast-Rechner verwenden?
Du solltest einen Farbkontrast-Rechner verwenden, um sicherzustellen, dass Deine digitalen Inhalte (Websites, Apps etc.) für Menschen mit Sehbeeinträchtigungen gut lesbar sind und um die allgemeine Nutzererfahrung für alle zu verbessern. Zudem hilft es, rechtliche Anforderungen an Barrierefreiheit zu erfüllen.
Welche WCAG-Kontrastwerte sind wichtig?
Die WCAG definieren Mindestkontrastverhältnisse. Für normalen Text wird üblicherweise ein Verhältnis von 4.5:1 (Level AA) oder 7:1 (Level AAA) angestrebt. Für großen Text (ab 18 Punkt oder 14 Punkt fett) sind die Anforderungen etwas geringer: 3:1 (Level AA) oder 4.5:1 (Level AAA).
Wie gebe ich Farben in einen Kontrastrechner ein?
Die meisten Kontrastrechner akzeptieren Hexadezimal-Farbcodes (z.B. #FF0000), RGB-Werte (z.B. rgb(255, 0, 0)) oder HSL-Werte.
Gibt es einen Unterschied zwischen Kontrast für Text und für Grafiken?
Ja, die WCAG 2.1 haben auch Kriterien für den Kontrast von grafischen Elementen und Bedienelementen eingeführt (oft als "Non-Text Contrast" bezeichnet), der mindestens 3:1 betragen sollte.
Kann ich mich auf mein eigenes Sehvermögen verlassen, um Kontraste zu beurteilen?
Nein, das ist nicht empfehlenswert. Deine subjektive Wahrnehmung kann sich stark von der anderer Personen, insbesondere jener mit Sehbeeinträchtigungen, unterscheiden. Nutze immer einen Rechner für objektive Messungen.
Wo finde ich gute Farbkontrast-Rechner online?
Es gibt viele gute kostenlose Tools. Ein Beispiel ist der Kontrastrechner von barrierefreies.design. Auch viele Design-Programme (wie Figma, Adobe XD) und Browser-Entwicklertools bieten integrierte Kontrastprüfer.
Muss ich für jede einzelne Farbkombination einen Test durchführen?
Idealerweise ja, zumindest für alle Kombinationen, die Text oder wichtige grafische Informationen darstellen. Es ist ratsam, dies bereits in der Designphase systematisch zu tun.
Was mache ich, wenn meine Farben den Kontrasttest nicht bestehen?
Wenn eine Farbkombination nicht den erforderlichen Kontrast aufweist, musst Du eine oder beide Farben anpassen (z.B. heller oder dunkler machen), bis das gewünschte Kontrastverhältnis erreicht ist. Viele Rechner bieten Vorschläge oder Schieberegler zur Anpassung.
Ist ein guter Farbkontrast das Einzige, was für barrierefreies Design zählt?
Nein, ein guter Farbkontrast ist ein sehr wichtiger Aspekt, aber Barrierefreiheit ist ein umfassendes Thema. Dazu gehören auch Aspekte wie Bedienbarkeit per Tastatur, Alternativtexte für Bilder, klare Strukturierung, barrierefreie Formulare und vieles mehr.
